CSS - Bordas achatadas
Muitas vezes ao definir uma cor de fundo de uma div temos um retângulo com bordas
de 90 graus. Fica bem em alguns designs mas em outros deixa a desejar.
Utilizando o parâmetro border-radius da css podemos arredondar as bordas
dando uma impressão mais suave e bem acabada em certos estilos mais elaborados.
Fica bem especialmente em menus personalizados e bem estilizados.
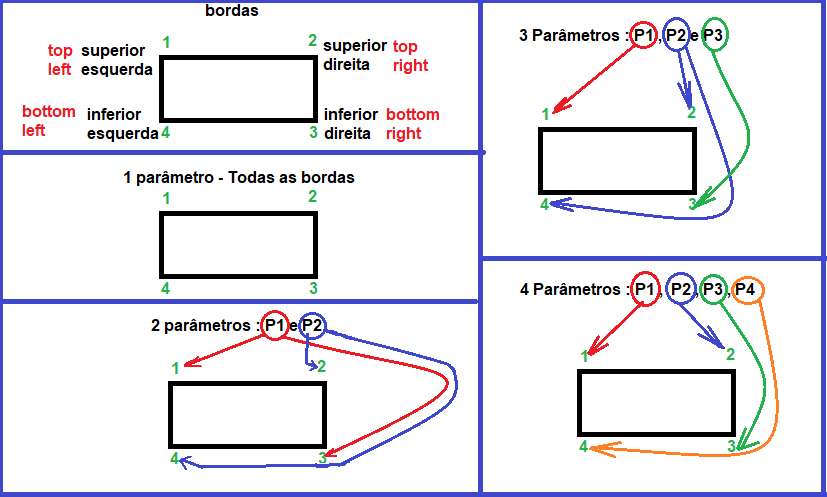
Como no padding o border-radius aceita 4 tipos de parâmetros:
1-Só um parâmetro : se aplica a todas as bordas.
2-2 parâmetros : o primeiro se aplica as bordas topo-equerdo e rodapé-direito.
3-3 parâmetros : o primeiro se aplica as bordas topo-equerdo, o segundo parâmetro se aplica as bordas topo-direito e rodapé-esquerdo e finalmente o terceiro parâmetro se aplica a borda rodapé-direito.
4-4 parâmetros : aplicam-se as bordas topo-esquerda, topo-direita, rodapé-direito e rodapé esquerdo.
Veja na figura a baixo um resumo do número de parâmetros e bordas afetadas:

div comum, borda comum-cantos 90 graus
1 parâmetro-border-radius: 5px-Se aplica todas as bordas
2 parâmetros-border-radius: P1-5px-Se aplica as
bordas do topo-esquerdo e rodapé direito e P2-20px se refere as bordas superior-direita
e inferior-esquerda
3 parâmetros-border-radius: 5px-Se aplica a borda superior
esquerda, o segundo parâmetro 20px se aplica as bordas superior-direitato e inferior
esquerda e finalmente o parâmetro 50px se aplica a borda inferior direita.
4 parâmetors-border-radius: 5px se refere a borda superior-esquerda, 20px a
borda supderior-direita;50px se aplica a borda inferior-direita e o quarto
parâmetro, 100px se refere a borda inferior-direita
bordaachatada5
bordaachatada2
bordaachatada2
bordaachatada2
bordaachatada4
Os estilos utilizados foram:
<style>
.bordaachatada1 {
background-color: lightblue;
width: 200px;
height: 80px;
border-radius: 5px; /* todas as bordas */
}
.bordaachatada2 {
background-color: lightblue;
width: 200px;
height: 180px;
border-radius: 15px; /* todas as bordas */
}
.bordaachatada3 {
background-color: lightblue;
width: 200px;
height: 200px;
border-radius: 5px 20px; /* borda superior esquerda e inferior direita com 5px e borda superior direita e inferior esquerda com 20px */
}
.bordaachatada4 {
background-color: lightblue;
width: 200px;
height: 300px;
border-radius: 5px 20px 50px; /* borda superior esquerda com 5px; borda superior direita e inferior esquerda com 20px; borda inferior direita com 50px */
}
.bordaachatada5 {
background-color: lightblue;
width: 200px;
height: 400px;
border-radius: 5px 20px 50px 100px; /* borda superior esquerda com 5px; borda superior direita com 20px; borda inferior direita com 50px ; borda inferior esquerda com 100px */
}
.inline {
display: inline-block;
}
</style>